Data transparency for young people
London
21st Feb 2018 at Facebook
Teens are a discerning and continuously changing group of digital users. Things they may identify with at 13 will no longer be true at 15 or 18. They often kick off trends that grow to be viral. They're sensitive to the quality of the user experience. They want responsive services that are well designed, and want to be communicated to in language they understand, with controls over their data that are easy to use, even fun, for the services they enjoy.
However, with only a few exceptions, design isn't oriented towards young people's views or needs. Current mechanisms to provide transparency are overly legalistic and not easy to understand. GDPR requirements for young people include age appropriate design and transparency. Young people have different perspectives and feelings on data and privacy that should not be assumed. We need to explore and communicate the different, continuously evolving but equally valid, perspective of young people on their data experience. Innovation is needed.
We know that young people understand and access digital services differently, and that they have different expectations and design requirements. But what are they? How can we best communicate to young people how their data is collected and used in a way that doesn't disrupt their experience, and one that clarifies their understanding of how their data is used so that they can make meaningful and well informed choices?
Design innovative interfaces that recognise teens as sophisticated digital users and give them more transparency and granular control over how their data is used.
We welcomed experts from a variety of disciplines, including the London design community, industry, civil society, safety, mental health, education and wellbeing organisations, public bodies, including the Children's Commissioner, a Data Protection Regulator and the civil service, as well as academics and legal practitioners.
"Young people use services in ways you wouldn't necessarily expect them to, so it's interesting to think specifically about their perspectives."
Philip Blaikie, Designer at Normally
Below is an outline of the stages and exercises that took place at this Design Jam. For everything that you need to facilitate your own workshop, please follow the links to the relevant part of our toolkit.
Discover
Since this Design Jam focussed on young people, it was vital that we included their voices as part of the process. In an ideal world, we would have had young people participate on the day of the Jam. As practical and time constraints made this impossible, we ran two insight gathering sessions with over 20 young people aged 13-15 and their parents in the weeks leading up to the Jam, facilitated in conjunction with an experienced youth market research agency. Key findings about teens' and parents' perspectives on data transparency were compiled into a report and these insights were foundational to the discovery phase on the day of the Jam.

On the morning of the Jam, participants were welcomed and Introduced to Design Jamming. They then took part in discovery exercises around stations: Deconstruct transparency, Analyse transparency in context and Design with Words.
Subject matter experts gave presentations to the group, including Caroline Hurst, Education and Training Manager at Childnet, who spoke on designing technology for young people, and Noam Sohachevsky, founder of Design Club, who talked about his experience designing with young people.
Marei Wollersberger, design director at Normally, presented findings from the teen research to the group. Marei explored how, as young people’s self perception changes with age and maturity, so does their understanding of transparency and data. Interestingly, parents and teens sometimes use the same apps, but in different ways.

All participants worked to Identify opportunities by writing How Might We's on Post-Its during these presentations, and these notes were collected by the facilitation team who placed them on the wall of the day, grouping them into key thematic areas. Some of the unique groupings of questions that emerged from this Design Jam included ideas on how might we:
- explore new methods of co-creation, involving young people in process and content creation?
- design for the diversity of young people by acknowledging differences?
- build a safe and encouraging environment?
- account for vulnerable groups?
- be educational and transparent by explaining concepts around data, data use and the value of data?
- enable young people to learn from and develop relationships with their peers, mentors and parental figures?
- be interactive, fun and engaging?
- empower young people with control?

Ideate & Prototype
After lunch, the wall of the day was reviewed before moving into the Team kickoff. The facilitators Set brainstorming rules and introduced the teams to Sketching ideas. The teams were also given personas of young people and parents to Understand users.

Each multidisciplinary team focussed on imagining transparency-focussed design patterns for young people on different areas of fictional mobile apps, with the following focus areas:
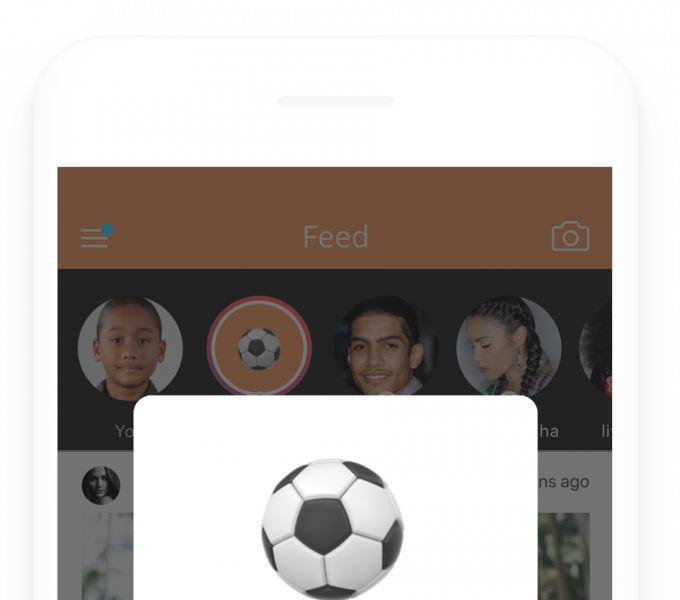
- Friendlee - social app aimed at teens - personal sharing
- TiVi - TV subscription service - predictive content, in-app purchases and multiple accounts
- Oink - banking - financial data and security issues
- Garms - Peer-to-Peer fashion marketplace - suggested content and identity verification for e-commerce
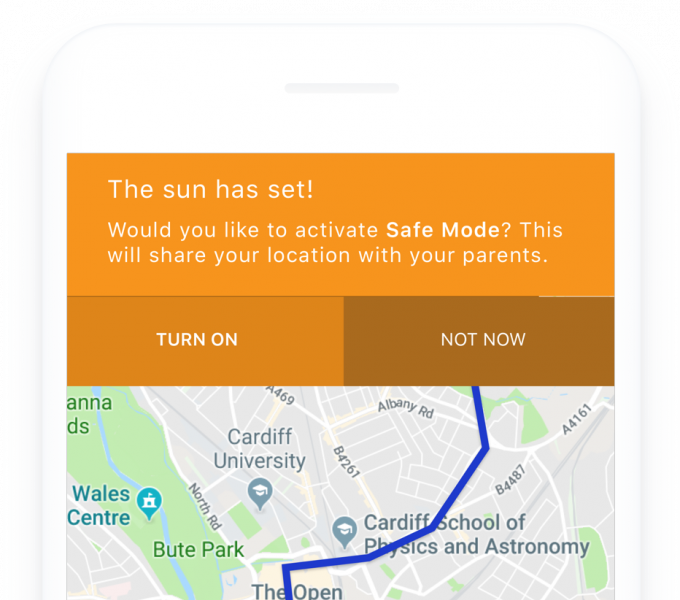
- Loco - image sharing - location sharing and ephemeral content
- WaytoGo - journey planning service - location tracking and trip history

Teams completed Challenge statements to define and refine their focus on a specific part of the challenge for each fictional app. Teams moved from sketching ideas and receiving Feedback from other teams to Building digital prototypes of a single idea. Each team filled out a presentation board to Create a pitch, telling the story of their design patterns back to the whole group and receiving Feedback from experts at the end of the day.
You can explore the annotated prototype designs as follows:
- Design A. Designing with Change in Mind
- Design B. Giving Granular controls for sharing
- Design C. A model for parent- child trust online
- Design D. Educating people about how their data is used
- Design E. Enabling flexible permissions for teens
- Design F. Empowering teens with Granular Location Control.